Difference between revisions of "Website UX checklist"
From Simson Garfinkel
Jump to navigationJump to search
m |
m |
||
| Line 1: | Line 1: | ||
When building a website: | When building a website: | ||
==Text== | |||
* Displayed URLs (especially in user-generated content) should automatically become clickable links. Typically the links should open in another window, so that the user is not taken away from your website. | * Displayed URLs (especially in user-generated content) should automatically become clickable links. Typically the links should open in another window, so that the user is not taken away from your website. | ||
* Be sure that text is legible: | * Be sure that text is legible: | ||
| Line 6: | Line 7: | ||
** Do not display grey text on grey. | ** Do not display grey text on grey. | ||
** Do not display light text on a light background. | ** Do not display light text on a light background. | ||
Examples: | |||
[[File:Screen Shot 2020-06-25 at 2.56.18 PM.png]] | [[File:Screen Shot 2020-06-25 at 2.56.18 PM.png]] | ||
==Icons== | |||
Icons are fun, but most people don't know what your icons mean. | |||
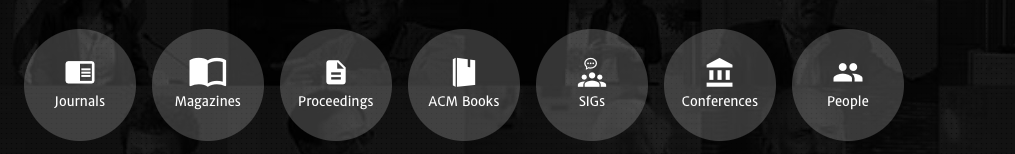
Use icons with titles: [[File:Screen Shot 2020-06-25 at 3.06.53 PM.png]] | |||
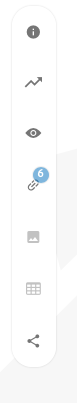
Don't use icons without titles. If you must, use tooltips. This website used neither: | |||
[[File:Screen Shot 2020-06-25 at 3.07.16 PM.png]] | |||
Revision as of 11:09, 25 June 2020
When building a website:
Text
- Displayed URLs (especially in user-generated content) should automatically become clickable links. Typically the links should open in another window, so that the user is not taken away from your website.
- Be sure that text is legible:
- Do not display dim text on a dark background.
- Do not display grey text on grey.
- Do not display light text on a light background.
Icons
Icons are fun, but most people don't know what your icons mean.
Use icons with titles: 
Don't use icons without titles. If you must, use tooltips. This website used neither: